Wireframes y Prototipos
Se utilizan wireframes y prototipos para personalizar la solución con el fin de validarla por parte del usuario.
Ofrece una imagen clara de cómo se pueden modificar las soluciones
para satisfacer las necesidades y los comportamientos de los usuarios.
Wireframes en Diseño Web
En el mundo del diseño web, entender qué es un Wireframe para un sitio web es esencial. Un wireframe de un sitio web funciona como un plano inicial, detallando la estructura de cada página web o aplicación web. Es una representación visual usando líneas y formas que representan el cuerpo del sitio o aplicación web, sin colores ni detalles elaborados. Entonces, ¿Qué es un wireframe en diseño web exactamente? Es una de las fases principales en el proceso de elaboración de los productos digitales que puedan satisfacer las necesidades del usuario.

¿Qué es un wireframe para un sitio web?
Un wireframe para un sitio web es una representación visual de la estructura y el diseño de una página web o aplicación. Es una versión simplificada y simplificada del diseño final, desprovista de colores, imágenes y detalles intrincados. En cambio, los wireframes utilizan formas básicas, líneas y, a veces, anotaciones de texto para delinear la ubicación de elementos como menús de navegación, botones, secciones de contenido y otros componentes esenciales.
Los wireframes son similares a los planos arquitectónicos de un edificio y proporcionan una estructura clara y organizada que los diseñadores y desarrolladores pueden seguir. Ayudan a definir la jerarquía de la información, las interacciones del usuario y la experiencia general del usuario.
Otro concepto de wireframe para un sitio web
Es una versión simplificada de la versión final del diseño sin los acabados finales, imágenes, colores, detalles elaborados, etc. Estas algunas veces pueden incluir comentarios que explican qué es y la posición, y comportamientos de cada uno de los elementos como, por ejemplo: navegación, botones, secciones de contenido, y otros componentes destacados.
En definitiva, los wireframes son el mapa esencial del proceso de diseño del producto.
¿Cómo hacer un Wireframe?
Existen varios métodos para la creación de un wireframe, a continuación, mencionaremos algunos ejemplos:

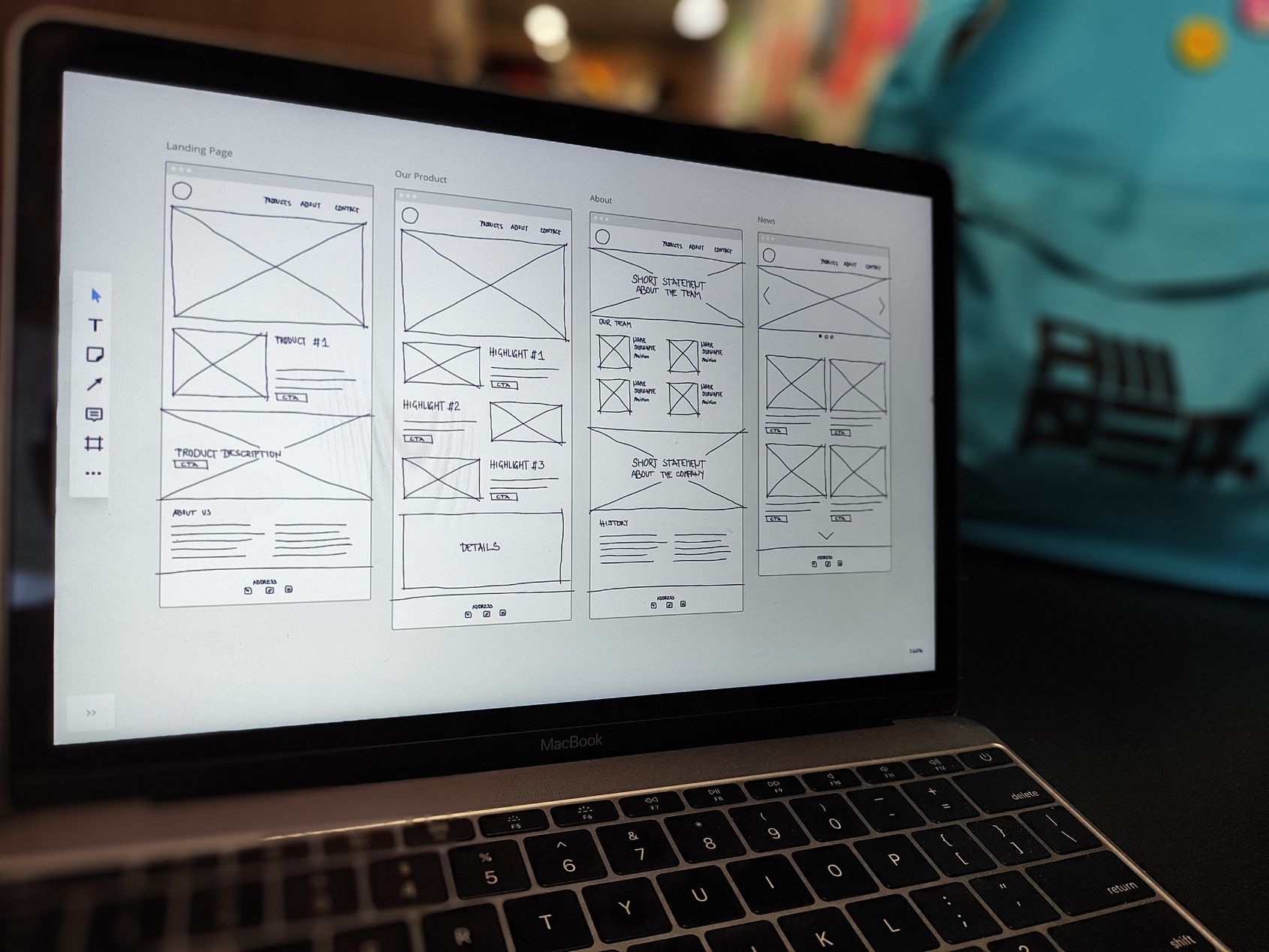
Papel y lápiz:
Algunos diseñadores prefieren empezar con el método tradicional de usar papel y lápiz para esquematizar sus ideas de forma rápida. Es un método bastante fácil y práctico para el desarrollo del concepto inicial.
Herramientas digitales:
La mayoría de los diseñadores web usan software especializado para crear wireframes. Estas herramientas ofrecen una mayor precisión y flexibilidad diseñando wireframes. Algunas opciones populares son Adobe XD, Sketch, Figma, y Balsamiq.

Ejemplos de Wireframe: Low-Fidelity vs. High-Fidelity
Los Wireframes pueden variar en el nivel de detalle y complejidad de su diseño:
- Low-Fidelity Wireframe: Son aquellos simples y minimalistas. Están compuestos por líneas y figuras para representarlos elementos y normalmente se crean rápidamente. Son valiosos para la etapa de exploración de conceptos.
- High-Fidelity Wireframe: Estos incluyen detalles o componentes más elaborados tales como texto e imágenes. Contienen una representación exacta del diseño final del producto lo cual permite retocar de ser necesario la interfaz del usuario y su experiencia.
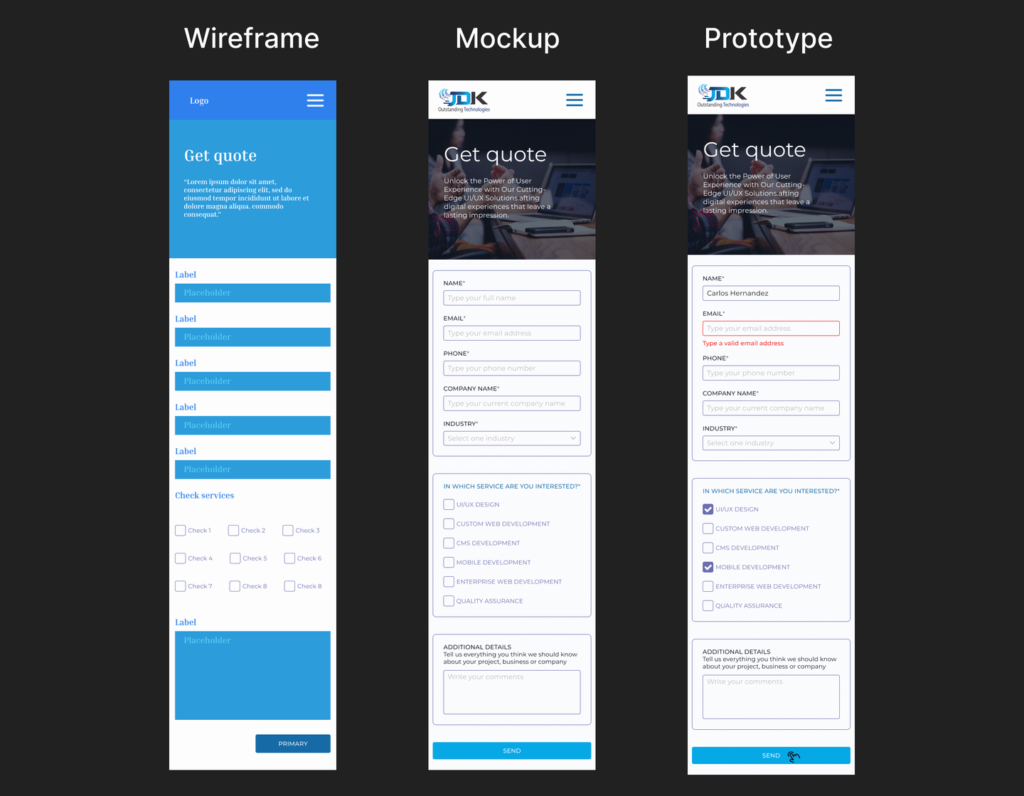
Mockup vs Wireframe vs Prototipo
En el diseño web la creación de wireframes es solo una etapa del proceso del diseño de un producto. A continuación, veremos sus definiciones:
- Wireframe: Se enfoca en la estructura sin detalles estéticos.
- Mockup: A diferencia del wireframe este incluye colores, tipografías e imágenes, sin detallar interacción o comportamientos.
- Prototipo: Representación del flujo, comportamientos y la interacción del usuario con el producto

Podemos observar que cada uno tiene su propósito dentro del proceso de diseño, siendo wireframes la parte fundamental para definir la estructura inicial.
¿Cómo la creación de un wireframe mejora el proceso de diseño?
La creación de un wireframe ofrece varios beneficios significativos en el proceso del diseño web tales como:
- Claridad y estructura: Los wireframes establecen una estructura organizada para el diseño, asegurándose que todos los elementos esenciales son tomados en cuenta.
- Pruebas de usabilidad: Los diseñadores pueden llevar a cabo pruebas de usabilidad sobre el wireframe y así identificar posibles problemas con la navegación, estructura e interacciones del usuario de manera anticipada.
- Colaboración eficiente: Los wireframes proveen un lenguaje visual común en donde los diseñadores, desarrolladores, y clientes pueden alinear su visión del proyecto.
- Gestión de costos y tiempo: Identificar fallas de diseño en la etapa de creación de wireframe es menos costoso (tiempo y dinero) que realizar cambios en las etapas finales del desarrollo.
En conclusión, un wireframe para un sitio web es el esquema base en diseño web, habiendo respondido qué es un wireframe en diseño web. Entender cómo hacer un wireframe es fundamental para los diseñadores, ya que brinda las bases para las siguientes etapas del desarrollo del producto. Sin importar si eliges low-fidelity o high-fidelity wireframes, incorporarlos mejora el proceso del diseño del producto.
En JDK Outstanding Technologies, estamos comprometidos en implementar aquellos procesos que garanticen el desarrollo y la entrega de un producto de calidad. Nuestros diseñadores están capacitados en el uso de herramientas especializadas para el diseño web.
Explora nuestros servicios de diseño web y descubre cómo podemos transformar tus ideas en soluciones digitales y experiencias de usuario visualmente atractivas.